Setting up a feature editor¶
Unlike the feature manager, the feature editor is a visible component in the viewer. In the API documentation, find the gxp.plugins.FeatureEditor tool. This provides the “feature editor” functionality.
The ptype for gxp.plugins.FeatureEditor is gxp_featureeditor.
Open app.js in an editor and add plugins/FeatureEditor.js to the list of dependencies.
* @require plugins/FeatureEditor.js
Then add the following to the tools section:
{
ptype: "gxp_featureeditor",
featureManager: "states_manager",
autoLoadFeature: true
}
Restart the server and reload the browser. Two new tools will be added to the toolbar: one to create new features, and one to modify existing features:

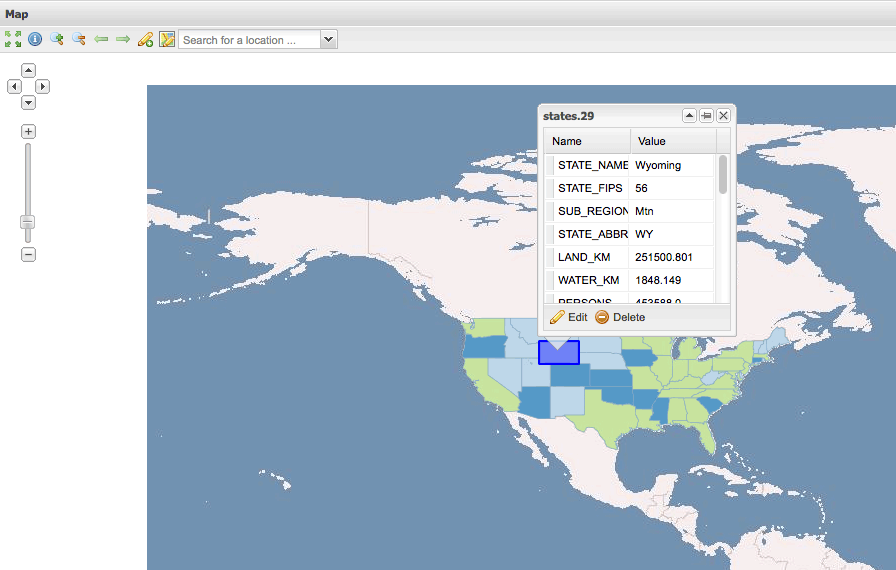
Clicking on the Edit existing feature button, followed by clicking on a state in the map, will result in a popup:

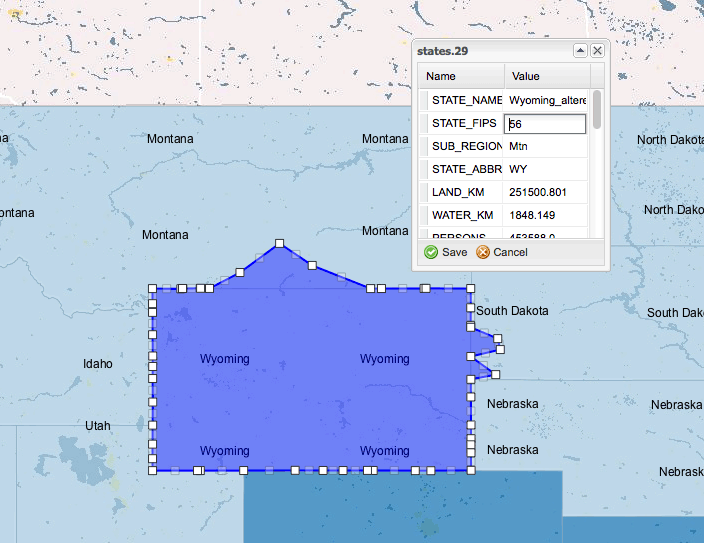
Press the Edit button to edit the feature’s geometry or the feature’s attributes:

When done, press the Save button. Make sure that your GeoServer supports transactions (WFS-T) by checking that the Service Level is set to Transactional or Complete in the WFS page of the GeoServer admin tool. The result will be saved using WFS-T.
Note
For production systems, editing shapefiles is not recommended.